米Googleは2月26日(現地時間)、ユーザーによる検索がモバイルにシフトしていることに対応するため、検索アルゴリズムに大きな2つの変更を加えると発表しました。モバイルからの検索結果では、WebサイトあるいはWebアプリがモバイルフレンドリーな設計になっているかどうかを表示ランキングの判断基準に加える。この変更は4月21日から、日本語を含むすべての言語による検索結果に反映される。
簡単に言うと、スマホのアクセスが急激に伸びているので、スマホからアクセスして見にくい(対応できていない)サイトは検索順位下げてユーザーがスマホで見やすいページを優先的にアクセスが行くように検索システム変更するよ。ということです。
スマホに対応できていないサイトとは?
スマホに対応できていないサイトとは?見に来てくれたユーザーが操作しづらい、見づらいと感じるサイトのことです。
なかなかそれを知るのは骨が折れそうですが、それを簡単調べるツールをGoogleは既に提供してくれています。
>> モバイル フレンドリー テスト
ウェブページのURLを入力するだけで、修正すべき点を教えてくれるツールです。(無料です。)
私の昔運用していたブログで早速やってみます。

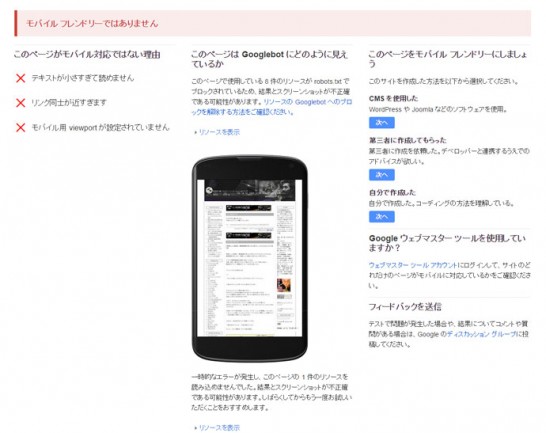
モバイルフレンドリー結果
このページがモバイル対応ではない理由
テキストが小さすぎて読めません
リンク同士が近すぎます。
モバイル用veiwportが設定されていません。
3つのエラーが出ました。
基本的に私の昔のブログは、全くスマホを意識していませんでしたので、パソコンのページがそのままスマホで表示されるようになっています。つまり、テキストが小さすぎても、リンク同士が近すぎてもユーザーがピンチアウト(タッチパネル上に親指と人差し指を乗せ、二本の指で押し広げるような動作をすること。)をすれば問題は解決できる問題なのですが、Googleはそんなユーザーに手間をかけさせることは問題解決になっていないので、スマホで表示したときには何もしなくても見やすい状態を作りなさいということなんですね。
ちなみにもう一つのエラー、「モバイル用veiwportが設定されていません」はスマホで見た場合にも見やすいようなページを作成するか、同じページでも見やすいように工夫をしなさいということです。
さらに、Googleウェブマスターツールを使用して見たところ、「Flashが使われています。」というエラーが出ていました。
もう基本的にFlashは使わずにHTML5を使いなさいということなんですね。そもそもFlashを使った動画はスマホでは再生できない(1部機種のを除く)のでユーザーにとってはあっても意味ないですから。
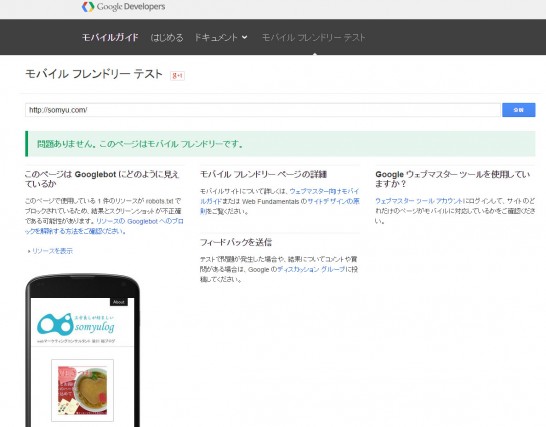
ということで、それらを修正した新しい私のブログを見てみると、

モバイルフレンドリーエラーなし
ばっちりですね。このページはモバイルフレンドリーです。というページが表示されました。
こうなればとりあえずは安心。4月21日(火)からの大幅なアルゴリズム変更にも対応できていると言えるでしょう。
サイトへのアクセスは基本検索エンジン(Google,Yahoo)が基本、さらにパソコンからよりもスマホからのアクセスのほうが多くなってしまった以上、今から対策はやっておくべきでしょうね。
パソコンサイトのおまけで、スマホサイトを作っていた時代は終わりました。スマホサイトを作るのが主でパソコンサイトはおまけという時代がやってきたといってもいいかもしれません。まあ両方とも力を入れるのが一番ですが。
まずは、あなたのサイトをモバイル フレンドリー テストしてみて、意味が分からないけど心配という方がいらっしゃいましたらお気軽にご相談ください。
>> モバイル フレンドリー テスト